Having a full suite of go-to website optimization tools is essential for maintaining a successful website. Without an optimized website, you won’t rank in search results or attract site visitors — and you’ll miss out on valuable leads and revenue.
But which website optimization tools actually work to make your website more visible in search and ensure that your website is converting visitors to paying customers?
![]()
On this page, we’ll talk about some of the best website optimization tools as well as website testing tools to ensure that your site is successful.
If you’d like to speak to a marketing specialist before reading on, feel free to give us a ring at 888-601-5359. Otherwise, let’s get started!
Why are website optimization tools important?
What’s the big fuss about website optimization tools and why do you need them?
Simply put, website optimization tools help to automate the process of making your website more visible to search engines in addition to making them more likely to convert.
Though most tools don’t do the job for you, they’ll help you gain valuable insight as to how you can improve your website to ensure that it’s successful.
For example, website speed optimization tools help you uncover what page elements could be slowing down your site.
Link checking tools can help you detect broken links on your pages so that you can be sure Google can properly read and index pages that you’ve linked internally.
There is a whole slew of website optimization tools that help you make your site the best it can possibly be — for both Google and your users.
The best web optimization tools and their capabilities
![]()
There are countless web optimization tools out there that have infinite capabilities, but there are definitely a few that we favor.
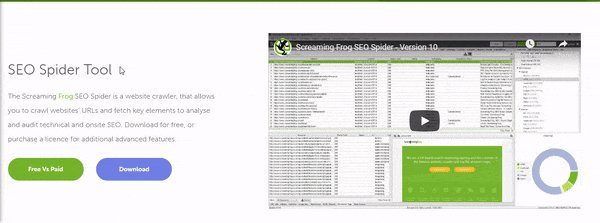
1. Screaming Frog
![]()
Price: Free – $189 per year
Screaming Frog is a crucial part of any marketer’s toolbox. This tool has so many capabilities, it’s impossible to list them all.
It offers a plethora of beneficial information about your website that can help you find everything from broken links and duplicate content to page titles and meta descriptions.
This information is invaluable to have all in one place and helps you organize your website optimization efforts.
Not to mention, you can link Screaming Frog to your Google Analytics account and pull in metrics like site traffic, audience demographics, and more.
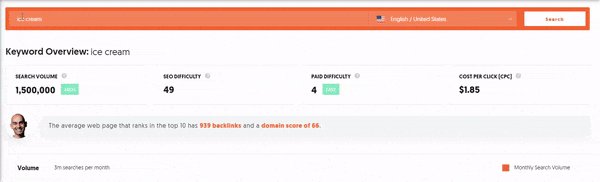
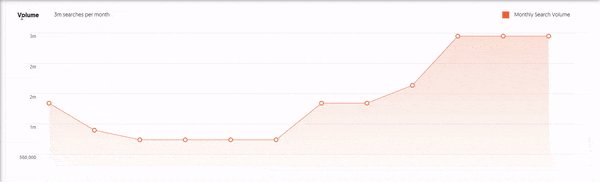
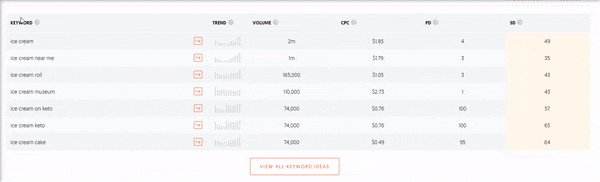
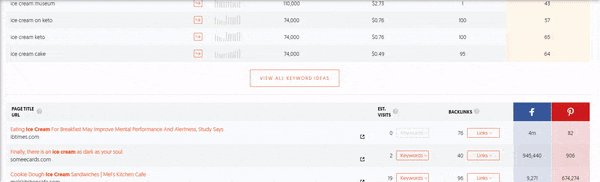
2. Ubersuggest
![]()
Price: Free
This tool packs a punch when it comes to keyword research and can help you determine what terms to use in your content to have the best chance of ranking.
Keywords are extremely important to your content and its ability to rank. Ubersuggest allows you to learn everything there is to know about potential keywords before you decide to incorporate them into your content.
Not only does it provide you with a list of related keywords to the one you provide, but it also gives search volume, estimated cost per click, and ranking difficulty.
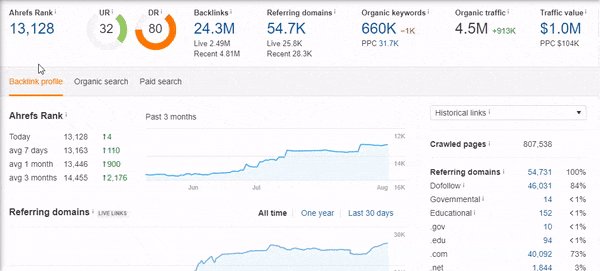
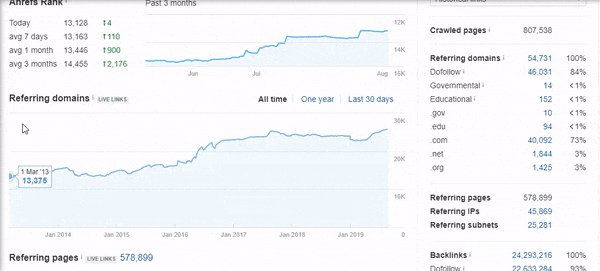
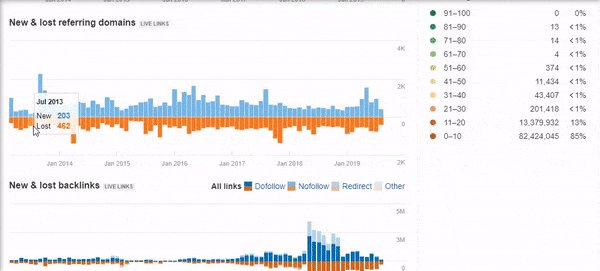
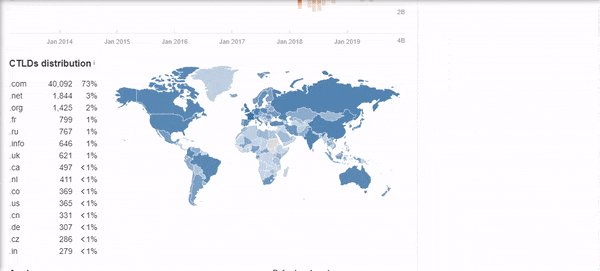
3. Ahrefs
![]()
Price: $99-$999 depending on package and features you’re interested in
Ahrefs is an amazing website optimization tool that allows you to see what your competitors are up to as far as rankings, content, and target keywords.
Not only that, but it gives you a ton of beneficial metrics about your site content.
With Ahrefs, you can dig into your backlink profile, learn more about your top pages and competing domains, find content gaps, see which of your pages are performing the best, and so much more.
This tool can help you sniff out opportunities to outrank your competitors while also keeping track of your success — tipping you off to potential site issues.
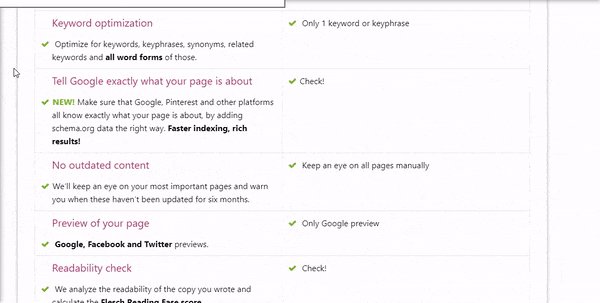
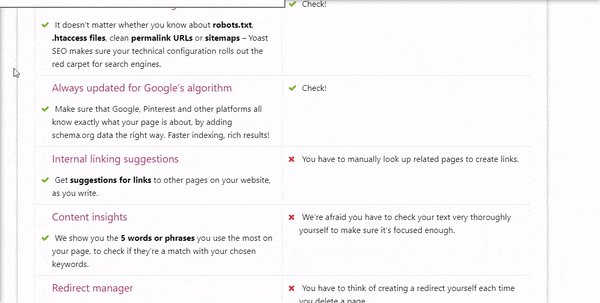
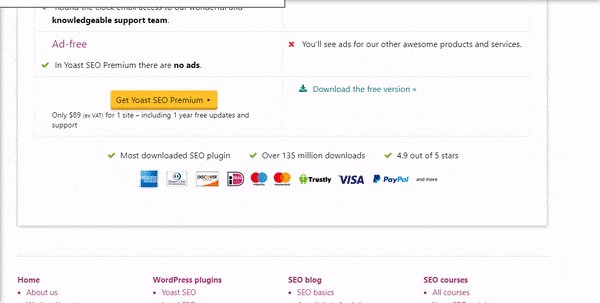
4. Yoast SEO
![]()
Price: $89-$756 depending on how many sites you’ll use it for
If your website or any part of your website operates on WordPress, Yoast SEO is a must-have plugin.
Yoast is one of the best website optimization tools because it catches things that you might miss within your WordPress content.
With the paid version of this tool (there’s a free version, too), you’ll be able to optimize your content for target keywords, have full control of your breadcrumbs, get internal linking suggestions and content insights, and so much more.
Although the free version still packs a punch, with this tool, you’ll want to go for the paid option.
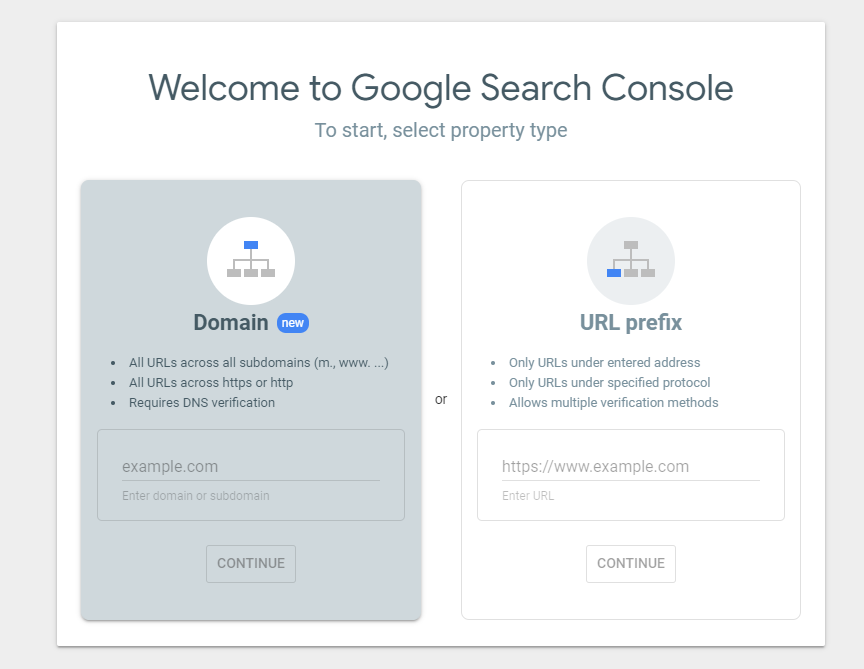
5. Google Search Console
![]()
Price: Free
Google Search Console is a website optimization tool that allows you to check the technical aspects of your site.
This tool allows you to submit your sitemap to ensure there are no errors, write and check robots.txt files, check for security issues, set preferred domains, and so much more.
This website optimization tool also provides search analytics reports which include up to date information about the performance of your website.
Overall, Google Search Console helps you optimize your website for visibility in search engines and ensures that there are no internal errors that might keep you from ranking.
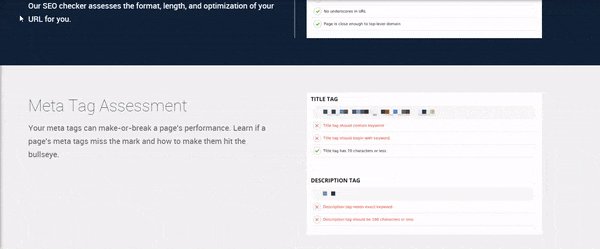
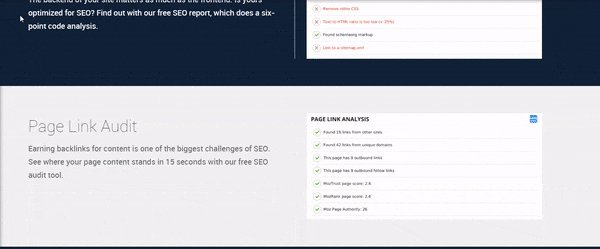
6. SEO Checker
![]()
Price: Free
Our proprietary tool, SEO Checker, provides in-depth information about your site’s performance to ensure that it has everything it needs to rank at the top of search results.
You’ll get a free PDF report about your site’s performance, and insight into 12 key factors of website performance.
Your SEO audit will include:
- Speed analyzation
- URL analyzation
- Title tag, description tag, and image analysis
- Site copy analysis
- Social analysis
- Mobile analysis
- Page link analysis.
If you’re looking for an all-encompassing tool to help you optimize your website, look no further than SEO checker.
The best part? Whatever issues you see within your free SEO audit, WebFX can help. We offer page speed optimization services as well as SEO and content marketing campaigns that can help you improve your overall page grade given in your audit.
Take it from us — check out our favorite website optimization tools
The six tools we mentioned on this page provide extremely beneficial insights into your website, content, page speed, and even technical aspects like code and linking structure.
Without the use of website optimization tools, chances are you’re missing out on big opportunities to help your site rank better in search engine results pages.
We dare you to use all six of these website testing tools to determine a few areas where you could improve your website, and watch the results blossom.
If you’ve run your website optimization tests and aren’t sure where to get started as far as website optimization, WebFX can help.
We offer a full suite of digital marketing services that can help take your website to the next level.
Contact us online today or give us a call at 888-601-5359 to learn more about what WebFX can do for you and your online presence!
The post We Dare You to Try These 6 Marvelous Website Optimization Tools appeared first on WebFX Blog.