How can websites possibly keep up with the millions of screens out there?
Responsive web design.
With responsive website design, your website (and its pages) can adapt and deliver the best experience to users, whether they’re on their desktop, laptop, tablet, or smartphone. For that to happen, though, your website needs a responsive design.
What is responsive web design, though, and how does it work?
Keep reading to find out, plus see real-life examples of responsive web design! If you’d like to stay-in-the-know about responsive web design, sign up for our exclusive newsletter, Revenue Weekly, to get web design and marketing tips for your business.
What is responsive web design?
Responsive web design describes a web design approach that allows websites and pages to render (or display) on all devices and screen sizes by automatically adapting to the screen, whether it’s a desktop, laptop, tablet, or smartphone.
How does responsive web design work?
Responsive web design works through Cascading Style Sheets (CSS), using various settings to serve different style properties depending on the screen size, orientation, resolution, color capability, and other characteristics of the user’s device. A few examples of CSS properties related to responsive web design include the viewport and media queries.
Is my website responsive?
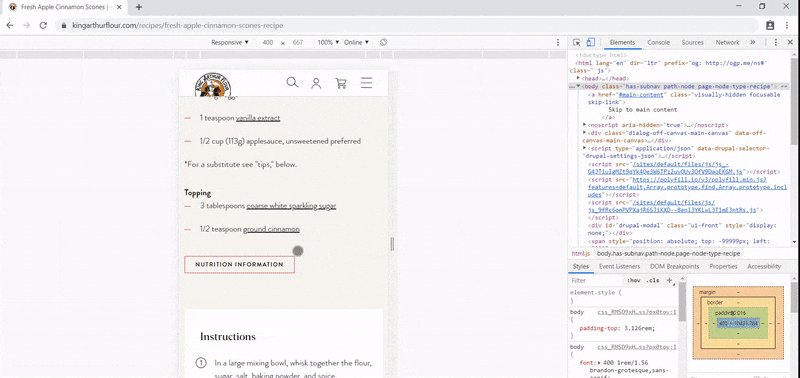
You can quickly see if a website is responsive or not in your web browser.

- Open Google Chrome
- Go to your website
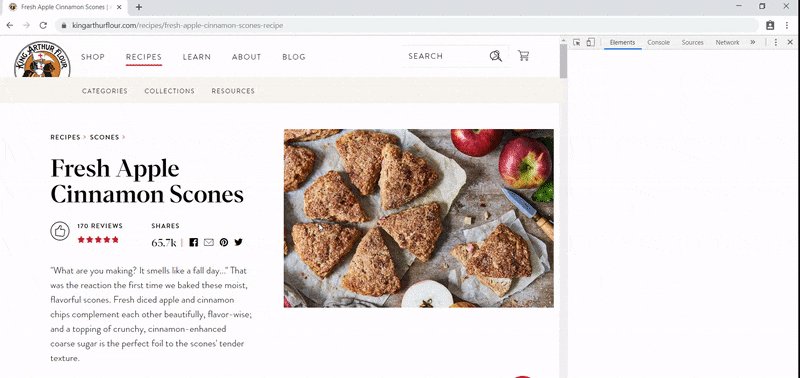
- Press Ctrl + Shift + I to open Chrome DevTools
- Press Ctrl + Shift + M to toggle the device toolbar
- View your page from a mobile, tablet, or desktop perspective
You can also use a free tool, like Google’s Mobile-Friendly Test, to see if pages on your website are mobile-friendly. While you can achieve mobile-friendliness with other design approaches, like adaptive design, responsive web design is the most common because of its advantages.
Why responsive web design matters to web designers and business owners
Responsive web design relieves web designers, user interface designers, and web developers from working day and night creating websites for every single different device in existence. It also makes the lives of business owners, marketers, and advertisers easier.
Here are a few benefits:
- One site for every device: Whether viewed on a 27-inch iMac with a wireless connection or from the screen of your Android phone, the website will be configured for the user’s optimal viewing pleasure.
- Optimal design for the device: With the responsive web design approach, all images, fonts, and other HTML elements will be scaled appropriately, maximizing whatever screen size the user has.
- No need for redirects: Other options towards designing for multiple devices require the use of redirects to send the user to the appropriate version of a web page. Without the need for redirects, the user can access the content he wants to look at, as quickly as possible.
Responsive web design is also effective from a price standpoint. It’s also easier for you to manage because it’s one site versus two. You don’t have to make changes twice. Instead, you can work from and update a single website.
Examples of responsive web design

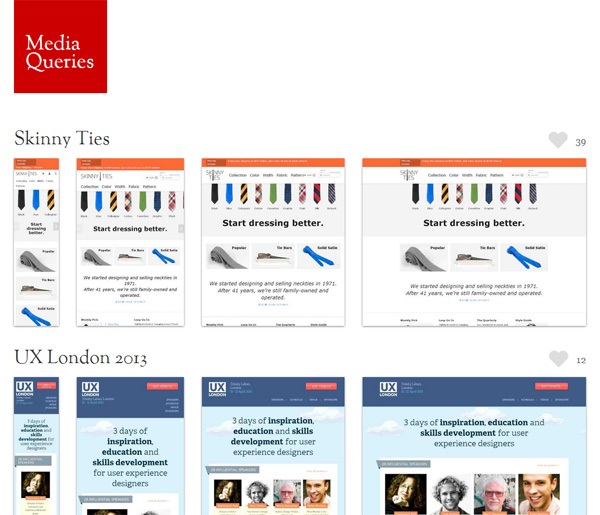
To see how responsive web design works, go ahead and access the Internet from your smartphone and browse through some sites listed on mediaqueri.es — an online gallery that features responsive web designs.
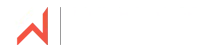
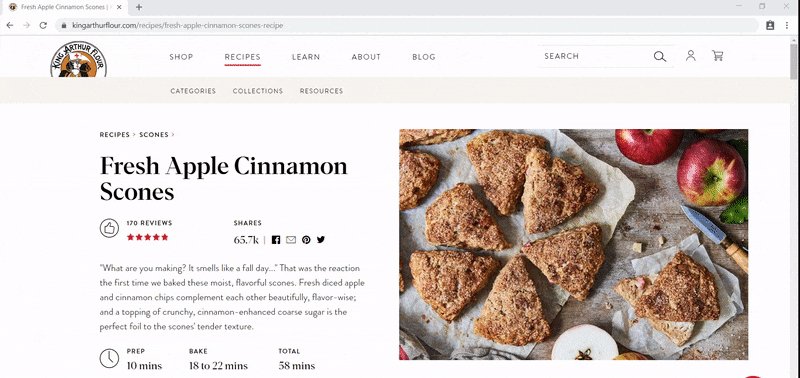
Now look at the same sites on another Internet-enabled device like your laptop or your iPad. You can also use DevTools in Chrome.
Notice how the pages alter their layouts to fit the device you’re on?
That’s responsive web design.
Learn more about responsive web design
Do you want to learn more about responsive web design? Check out these helpful resources:
- The 3 Elements of Responsive Web Design
- Why Responsive Web Design Is a Must
- 6 Tips for Making Your Website Responsive
If you’re looking for some professional assistance when it comes to making your website responsive, Mumbai Web can help. We offer responsive web design and development services, with over 1000 sites launched.
Call us at +91 8830660161 or contact us online to speak with a strategist about your site!