As net builders, we’ve got an array of instruments accessible to measure the efficiency of the websites we construct. Tools like PageSpeed Insights, YSlow, and Pingdom have been our go-tos for years — but one thing has by no means been fairly proper. How many instances have you ever seen a website with poor metrics load in what looks as if a split-second whereas websites that play by each single rule may be the alternative? The reply lies in what not one of the instruments above measure: notion. That’s the place Lighthouse is available in.
What is Lighthouse and why is it completely different?
Lighthouse is a brand new set of instruments that shed a special kind of sunshine onto varied points of a website, with a kind of objects being efficiency. Instead of utilizing a inflexible set of assumed greatest practices and seeing which bins your website marks off, operating a efficiency take a look at in Lighthouse invokes a course of that’s extra akin to the customers notion of how shortly content material is loading.
While we regularly spend our days creating on highly effective machines and high-bandwidth connections, we are able to start to overlook how vital it’s to ensure our websites are performing nicely on telephones and tablets. These units lack the identical processing energy and could also be on connections with much less accessible bandwidth. When operating a take a look at inside Lighthouse, the CPU and community connection are throttled which helps remind us how vital it’s to optimize our websites for all units.
In addition to efficiency metrics, Lighthouse additionally contains checks for Progressive Web Apps, Best Practices, and Accessibility. These are objects which are typically not coated by different instruments but play an vital position in each consumer expertise and website positioning.
How to run Lighthouse
As of Chrome model 60, Lighthouse is constructed into the “audits” panel throughout the developer tools. Since Lighthouse doesn’t require an exterior server to run, it’s doable to carry out checks in native growth environments. This enormously hurries up the method of creating efficiency adjustments as deploying to a publicly accessible server is now not essential.
Additionally, Lighthouse may be put in as an NPM package and run from both the command line or as a part of any construct course of based mostly on Node.js.
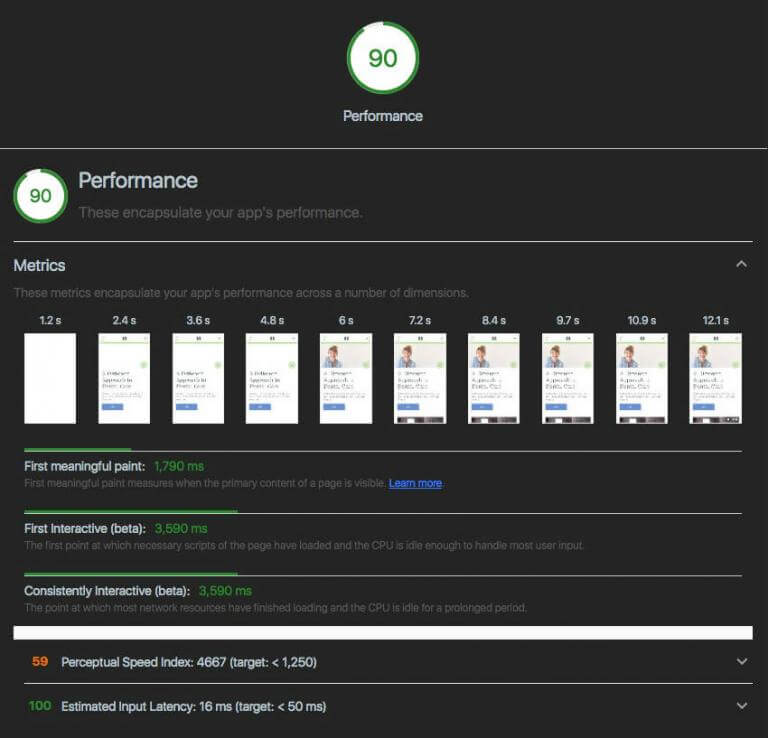
How to interpret the efficiency metrics
Since Lighthouse bases its metrics on consumer expertise, it places a excessive precedence on something that may assist get content material to the consumer sooner. One of an important issues you are able to do to your website is cut back the time wanted for the first meaningful paint. The first significant paint happens after the HTML markup has been parsed and all vital types have been loaded, permitting the browser to carry out its preliminary rendering of the web page. We can cut back the period of time earlier than this occasion happens by deferring any CSS and JavaScript that isn’t initially wanted. The aim is to load further belongings whereas the consumer is digesting the prioritized above-the-fold content material.
While barely much less vital than the primary paint, the time it takes a browser to completely load a web page can also be vital. Lighthouse has two metrics for this: First Interactive and Consistently Interactive. On units with much less CPU energy the positioning can probably really feel sluggish to customers for the reason that browser remains to be loading belongings whereas they’ve begun to work together with it. Again, the aim right here is to optimize what the browser must load and oftentimes the offender is photos. By guaranteeing that photos are correctly sized for various kinds of units and ready to load photos till they’re almost seen we are able to cut back the quantity of belongings required for the web page to be utterly loaded.
Perceptual Speed Index and Estimated Input Latency are audit scores that you just also needs to take note of. The Perceptual Speed Index measures precisely what you assume it does and is carefully tied to the primary significant paint metric. Estimated Input Latency measures the responsiveness of your website and tries to implement a 60 frames-per-second consumer expertise. I’ve discovered that unfavourable impacts to this rating are often associated to JavaScript that isn’t performing nicely.
The Opportunities part is a superb overview of what you are able to do to assist pace up your website and ought to be seen as a to-do listing. There is a heavy emphasis on deferring non-essential JavaScript, CSS, and pictures along with guaranteeing that your photos are correctly sized for various units. These are the objects that may have a major profit to your first significant paint time.
Finally, the Diagnostics part is small, however accommodates a really helpful merchandise referred to as the Critical Request Chains. The Critical Requests Chains merchandise exhibits you precisely what assets are wanted with the intention to begin the primary significant paint together with their respective sizes. By taking steps to scale back the chain size and in addition decreasing the quantity of information that’s loaded, your first significant paint time will enhance.
Is Lighthouse the brand new normal in efficiency metrics?
While we haven’t learn something particularly denoting Lighthouse as the brand new normal in efficiency metrics, its emphasis on consumer expertise is one thing that ought to make it one among your steadily used instruments. Over the previous few years, Google has put an growing emphasis on cell efficiency, and adjusting your website to achieve the best rating doable in Lighthouse will definitely not hurt your rankings.
We discover that Lighthouse has extra benefit in its suggestions than different instruments do. It doesn’t fixate on parts that we are able to’t management reminiscent of expires headers and redirects on exterior scripts. Instead, it provides me with actionable objects that find yourself having a major influence on website efficiency.


2 Comments