Small business websites need an eye-catching design and compelling copy to make a positive first impression. Many small business owners may lack the budget, skills, or resources to create a standout website. However, with the right tips and tricks, you can build stunning landing pages that capture attention. Here are some best practices for small business website design, along with examples.
1. Choose a Reader-friendly Font
While there are many attractive fonts available, it’s crucial to choose ones that are readable and align with your brand’s look and feel. For inspiration, consider fonts and font pairings from resources like Canva Font Combinations, Fonts In Use, and Google Fonts.
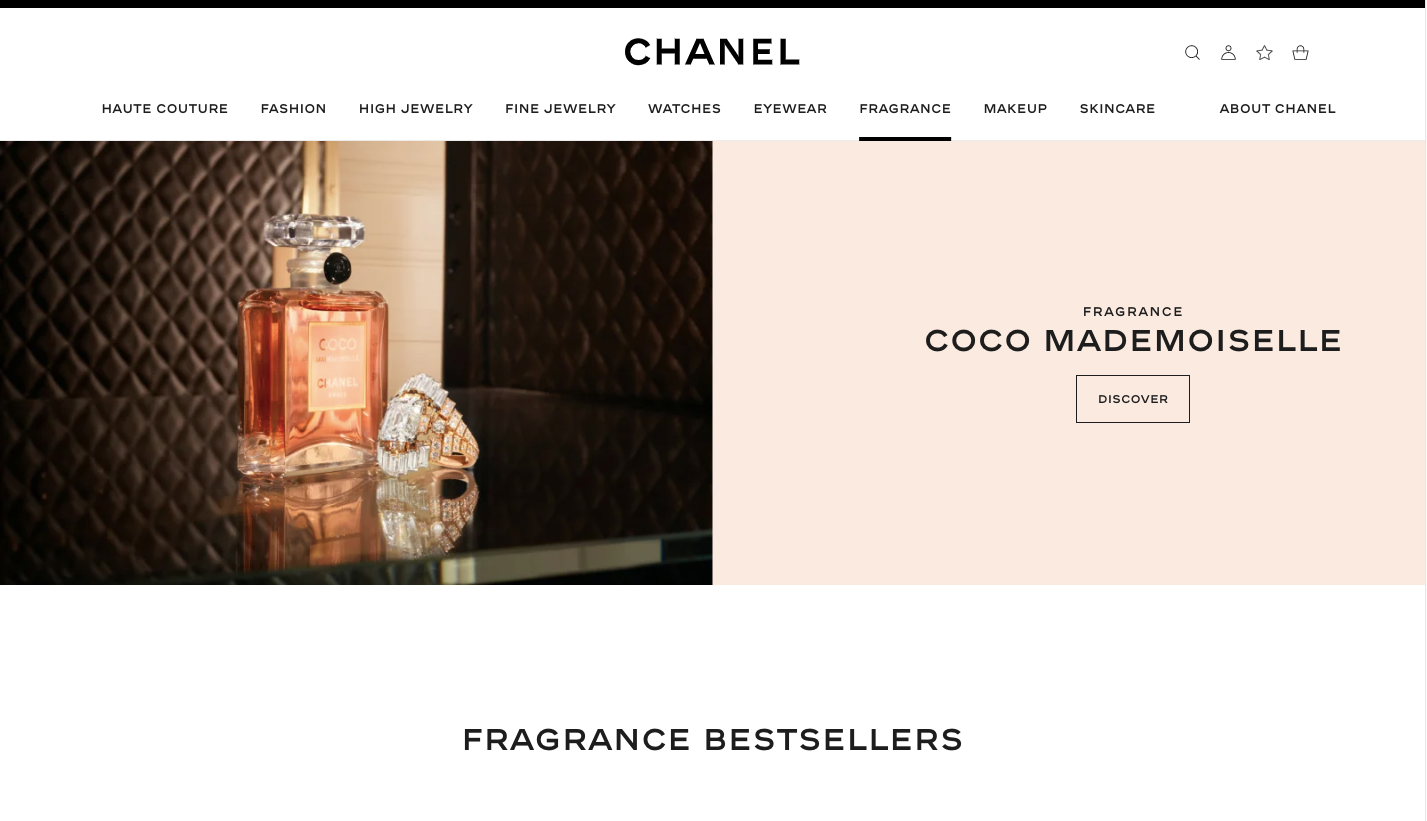
Example: Chanel’s Couture font is used on its logo and other textual elements, providing visual consistency and ensuring a consistent user experience (UX) across the site.
2. Stick to a Limited Color Scheme
Color significantly influences people’s perception of your homepage. A study by Loyola University in Maryland found that color increases brand recognition by 80%. To maximize its impact, use your brand colors consistently across all marketing materials and landing pages.
Example: Cadbury’s landing page prominently features purple, mirroring the globally recognized packaging of their products, which reinforces brand identity and recognition.
3. Use High-quality Photos
Since customers can’t physically interact with products online, high-quality photos are essential to attract attention. The right images can make your products stand out and captivate viewers.
Example: Tesla’s homepage features captivating images of its cars, solar roofs, and accessories, allowing viewers to visualize themselves using the products even though they are seeing them on a screen.
4. Optimize for Mobile
With over 7.1 billion mobile users globally, 50% of smartphone users prefer using a mobile site for browsing or shopping rather than downloading an app. Mobile optimization is crucial to avoid losing a significant number of potential customers. Start by including large clickable buttons, responsive templates, and scrollable content tailored for mobile users.
Example: Partake Foods’ homepage features enticing images of its cookies and a clear call to action (CTA) that mobile users can easily click to purchase their delicious treats.